티스토리 뷰
Ruby on Rails : 페이스북 연동 로그인 API [Gem : omniauth-facebook]
나른한 하루 2019. 11. 4. 19:37해당 글은 https://blog.naver.com/kbs4674/221446312846 로 부터 게시글이 이전되었습니다.

별도의 회원정보 기록 없이, 버튼 하나만 누르면 바로 해당 사이트에 가입과 동시에 로그인이 되게하는 '페이스북 계정 연동 로그인'에 대해 소개하고자 합니다.
참고로 이번에 소개드릴 방법은 이미 수동적으로 회원가입이 진행되어 있어도, 페이스북 연동 로그인을 할 때 페이스북 아이디와 기존 Devise에 가입된 아이디와 맞는게 있을 시 동일하게 연계되어 회원활동이 가능합니다.
부록
참고
1. 페이스북 아이디 로그인을 사용할 홈페이지가 https 도메인을 반드시 사용해야 합니다. (페이스북 정책)
2. Gem : devise를 이미 사용하고 있다는 가정하에 이 글을 작성합니다! [ devise Gem 설치법 클릭 ]
3. API 키 은닉을 위한 Figaro Gem이 선택적으로 필요하나, 저는 보안을 위해 필수적인 방법으로 설명하겠습니다.
※ 코드보안 : Figaro Gem [클릭]
-
Chapter 1 "페이스북 아이디 로그인" 개발자 사이트 이동 및 설정
1. 아래 페이스북 개발자 사이트로 이동을 합니다.
https://developers.facebook.com/

그리고 페이스북 개발자 사이트에 로그인 해주세요.
2. 페이스북 개발자 사이트에 로그인 후, 우측 상단에서 내 앱 메뉴를 클릭 후, 새 앱 추가 를 눌러주세요.

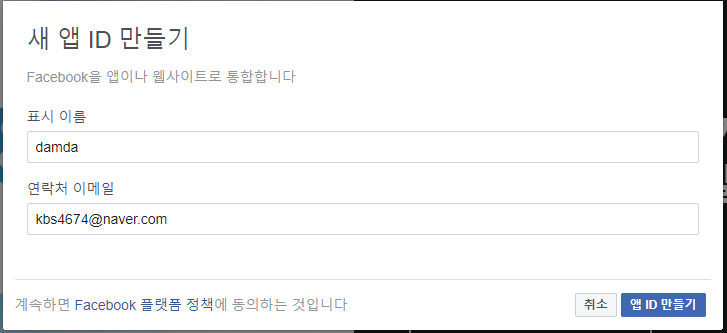
3. 새로 설정할 페이스북 앱(프로젝트)에 대해 닉네임을 지어주시고, 앱 ID 만들기 를 클릭해주세요.

4. 앱을 만드신 후, 다시 상단 메뉴에서 내 앱을 클릭하시면 새 앱이 생성된게 확인됩니다.
생성된 앱을 클릭해주세요.

5. 앱을 클릭해서 대시보드에 오셨다면, 좌측에 보이는 제품 메뉴를 클릭해주세요.
그러면 여러 제품(API)중 어떤 걸 사용할건지 선택하는 화면이 보이는데 이 중 Facebook 로그인에 보이는 설정을 클릭해주세요.

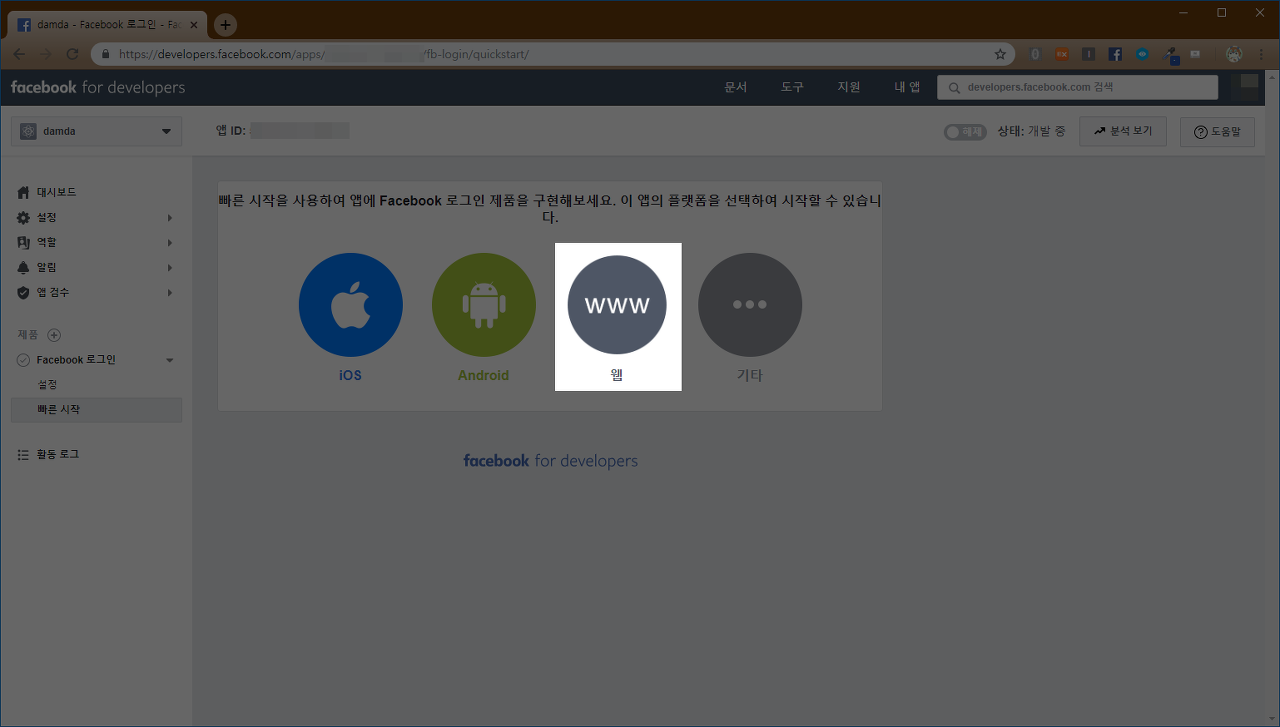
6. Facebook 로그인을 선택하게 되면 어느 플랫폼에 API를 쓸건지 묻는 화면이 나옵니다.
웹을 클릭해주세요.

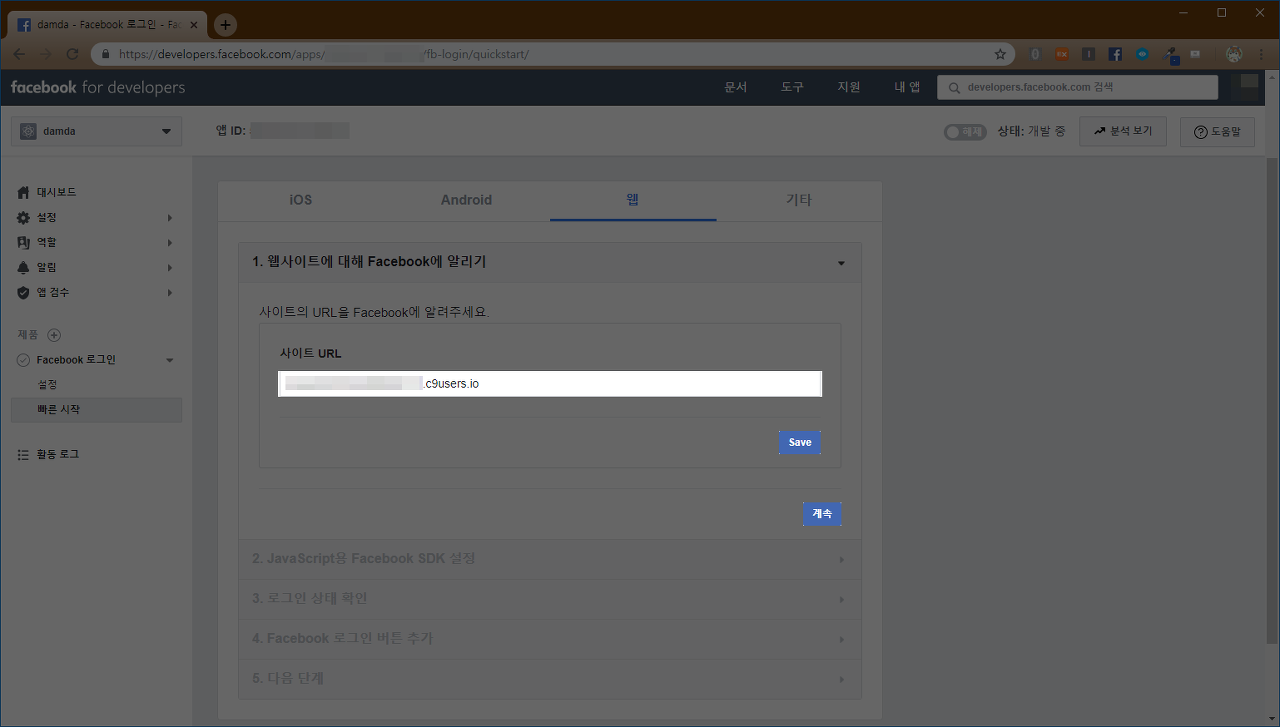
7. API를 사용하게 될 사이트 URL을 적어주세요.
URL을 적으신 후, SAVE 버튼을 눌러 URL을 저장하시고, 계속을 누릅니다.

8. API 설정에 있어 2번부터 5번까지의 과정은 필요없습니다.
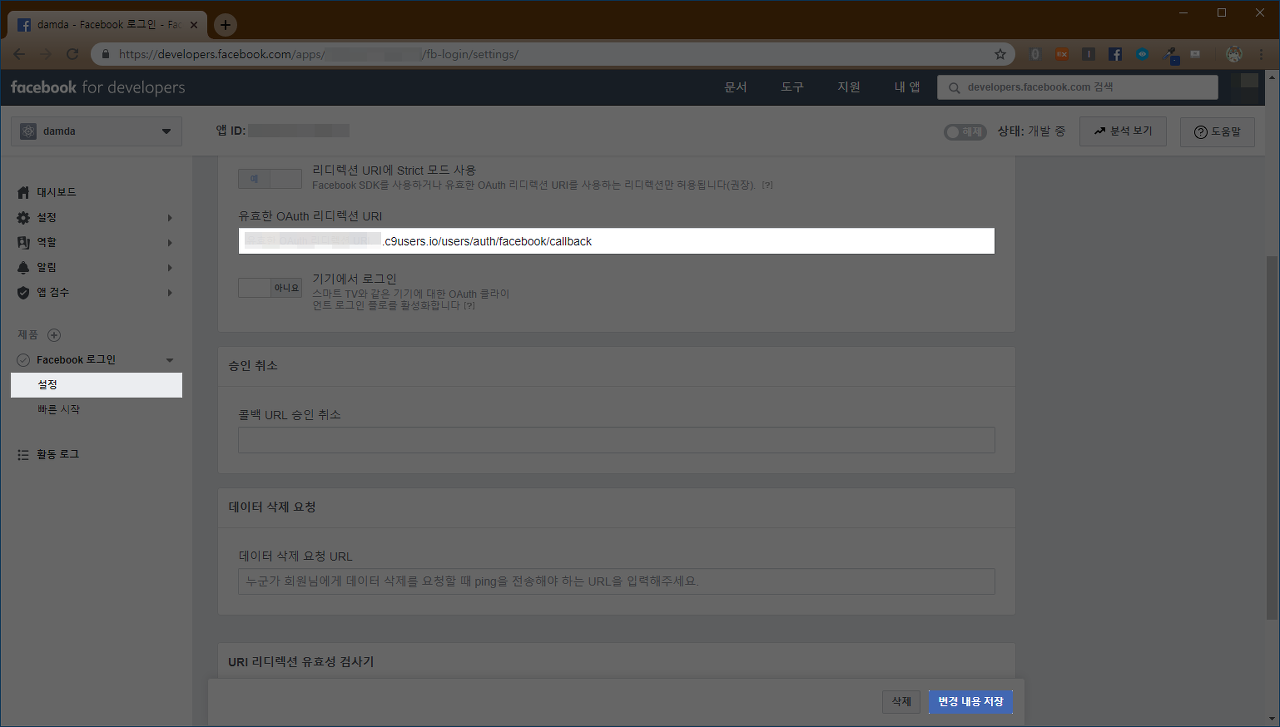
바로 좌측에 Facebook 로그인이 보여지게 되는데 Facebook 로그인 하위 메뉴의 설정을 클릭해주세요.

9. 설정을 클릭한 후, 유효한 OAuth 리디렉션 URI에 자신의 홈페이지 주소 뒤에
/users/auth/facebook/callback 을 붙여서 입력해주세요.
OAuth URI를 입력 후, 하단에 보이는 변경 내용 저장 을 클릭해서 내용을 저장해주세요.

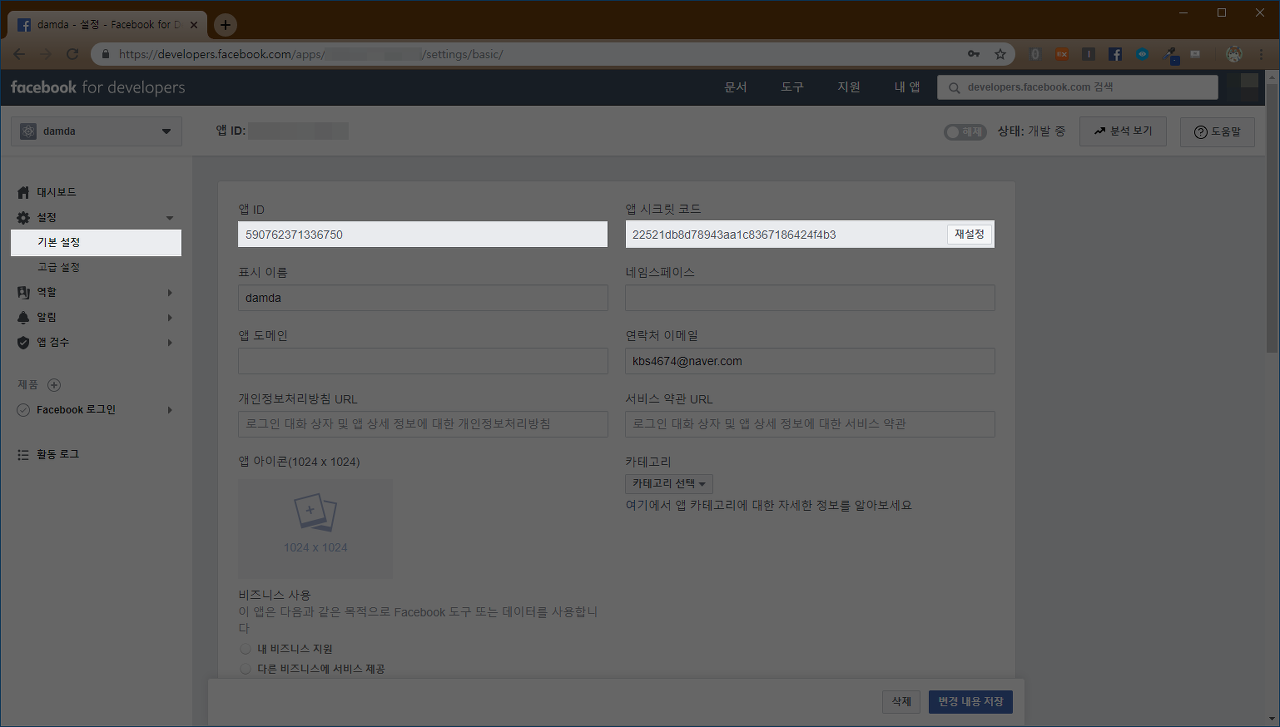
10. 좌측 메뉴에서 설정 - 기본 설정 을 클릭하신 후, 화면에 보이는 앱 ID와 앱 시크릿 코드가 있는 화면을 띄어둔 채로 Chapter 1 을 마치겠습니다.
주의 앱 ID와 앱 시크릿 코드는 외부에 노출되면 안됩니다.

- Chapter 2 Ruby on Rails에서 "페이스북 연동 로그인 : omniauth-facebook" 코드 작성
참고
- 이미 제 글을 참고해서 네이버 로그인 및 구글 로그인을 사용하고 계시다면, Chapter 2 에서는 1, 4, 5번 과정만 진행해주세요.
1. Gemfile 로 가셔서 다음 내용들을 입력합니다.
## 로그인 API 때 쓰일 Gem
gem 'omniauth-oauth2'
gem 'omniauth-facebook'
## API 키를 숨기기 위한 Gem
gem 'figaro'그리고 bundle install 명령어를 입력하여 Gem을 설치합니다.
Gem 설치 에러 안내

Gem을 설치할 때 다음과 같은 에러가 발생할 수 있습니다.
위 에러는 관련된 Gem(dependency) 들이 버전에 호환이 안되어서 발생되는 문제입니다.
이런 경우에는
bundle update --conservatative명령어를 입력해주세요.
이 명령어는 최소 Gem들의 버전을 최신화 시킵니다.
3. Users(Devise)와 관련된 Controller 추가 및 새로운 컬럼 추가를 위해 명령어들을 터미널에 입력해주세요.
rails g devise:controllers users
rails g migration add_name_to_users name:string그리고 마지막으로
rake db:migrate명령어를 터미널에 입력합니다.
참고
rails generate devise:controllers users위 명령어를 입력하면

app/controller/users 에 devise 관련 Controller들이 생성이 됩니다.
4. 다시 Rails로 돌아와서, config 폴더에 application.yml 파일을 생성해준 뒤, 다음 내용들을 입력합니다.
## config/application.yml
FACEBOOK_CLIENT_ID: "[API CLIENT 아이디]"
FACEBOOK_CLIENT_SECRET: "[API CLIENT 암호]"CLIENT ID와 SECRET은 Chapter 1 의 10번 과정 때 본 코드들입니다!
application.yml 파일 내 API 정보를 예시적으로 입력해 보면
## config/application.yml
FACEBOOK_CLIENT_ID: "590762371336750"
FACEBOOK_ClIENT_SECRET: "22521db8d78943aa1c8367186424f4b3"위와 같습니다.
위 코드는 어디까지나 예시입니다, 자신의 기준에 맞춰서 작성해주세요!
이번 4번 과정은 Figaro : 코드보안[클릭]에 관련된 내용으로, 자세한 설명은 생략합니다.
5. config/initializers/devise.rb 가서 다음 내용을 입력해주세요.
config.omniauth :facebook, ENV["FACEBOOK_CLIENT_ID"], ENV["FACEBOOK_ClIENT_SECRET"]저 같은 경우, 위 코드를
Devise.setup do |config|
...
# ==> OmniAuth
# Add a new OmniAuth provider. Check the wiki for more information on setting
# up on your models and hooks.
# config.omniauth :github, 'APP_ID', 'APP_SECRET', scope: 'user,public_repo'
config.omniauth :facebook, ENV["FACEBOOK_CLIENT_ID"], ENV["FACEBOOK_ClIENT_SECRET"]
...
end위치에 작성했습니다.
솔직히 위 코드는 Devise.setup do |config| 아래 어딘가에만 작성되면 됩니다.
6. config/routes.rb 파일로 이동합니다.
해당 파일의 내용에는 이미
devise_for :users코드가 작성된게 보일텐데, 이 코드에 이어서
devise_for :users, :controllers => { omniauth_callbacks: 'users/omniauth_callbacks' }위와같이 내용을 덧붙여서 작성합니다.
위 내용은 app/controllers/users 에 있는 omniauth_callbacks_controller.rb 파일을 사용하겠다는 의미입니다.
7. app/controllers/users/omniauth_callbacks_controller.rb 파일에 다음 내용을 작성합니다.
class Users::OmniauthCallbacksController < Devise::OmniauthCallbacksController
def self.provides_callback_for(provider)
class_eval %Q{
def #{provider}
@user = User.find_for_oauth(request.env["omniauth.auth"], current_user)
if @user.persisted?
sign_in_and_redirect @user, event: :authentication
set_flash_message(:notice, :success, kind: "#{provider}".capitalize) if is_navigational_format?
else
session["devise.#{provider}_data"] = request.env["omniauth.auth"]
redirect_to new_user_registration_url
end
end
}
end
[:kakao, :naver, :facebook, :google_oauth2].each do |provider|
provides_callback_for provider
end
def after_sign_in_path_for(resource)
root_path
end
end참고 과거에 배포된 코드들은 5번 째, 11번 째 줄에 env["omniauth.auth"] 라고만 표시를 했었는데,
5.1.5 레일즈 버전에서 사용을 하면 undefined local variable or method `env' for OmmniauthController 에러가 발생했습니다.
그래서 해당 문제에 대해서는 request.env["omniauth.auth"] 로 수정을 해서 해결했습니다.
8. app/models/user.rb 파일에 다음 내용을 작성합니다.
- devise 옵션에 :omniauthable 추가
- 새로운 메소드 (def self.find_for_oauth) 코드 추가
class User < ApplicationRecord
# Include default devise modules. Others available are:
# :confirmable, :lockable, :timeoutable, :trackable and :omniauthable
devise :database_authenticatable, :registerable,
:recoverable, :rememberable, :validatable, :omniauthable
def self.find_for_oauth(auth, current_user)
# 이미 있는 계정인지 확인한다.
email = auth.info.email
user = User.where(:email => email).first
if not self.where(email: auth.info.email).exists?
# 계정이 없다면 새로운 데이터를 생성한다.
if user.nil?
user = User.new(name: auth.info.name, email: email ? auth.info.email : "#{auth.uid}@#{auth.provider}.com", password: Devise.friendly_token[0,20])
user.save!
end
end
user
end
end
9. 모든 준비는 끝났습니다!
서버를 껏다 키고 로그인 페이지로 가보세요!
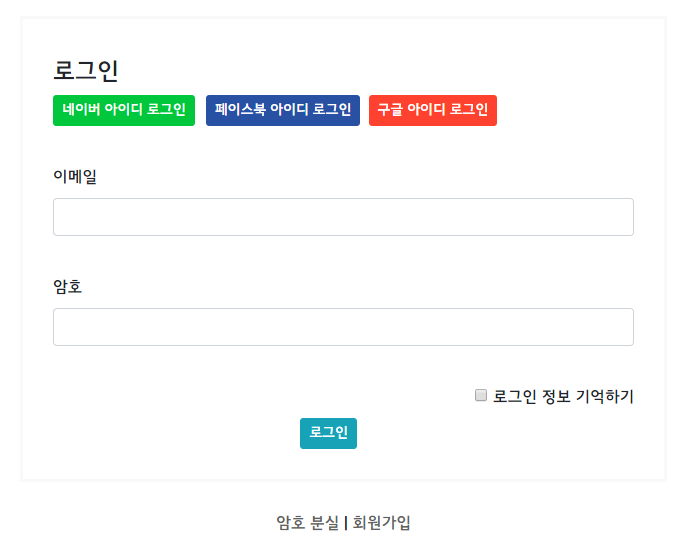
10. 로그인 페이지로 이동하면

위 사진과 같이 'Sign in with Facebook'가 보이는게 확인이 됩니다.

'Sign in with Facebook' 버튼을 누르면 계정 연동 안내가 보여지고, 무사히 로그인 된 것도 확인됩니다!
참고 이미 수동적으로 회원가입이 진행되어 있어도, '페이스북 연동 로그인'을 누르면 이 전 계정과 연계되어 회원활동이 가능합니다.

또한 Rails DB 테이블에서 보면 User 테이블에 정보가 입력이 되어있는 것도 확인이 됩니다.
-
참고 외부 로그인 링크 디자인 편집
외부 로그인 링크에 대한 디자인 편집은 app/views/devise/shared/_links.html.erb 에서 할 수 있습니다.
## app/views/devise/shared/_links.html.erb
<%- if devise_mapping.omniauthable? %>
<%- resource_class.omniauth_providers.each do |provider| %>
<% if provider.to_s == "naver" %>
<div><%= link_to "네이버 아이디로 로그인", omniauth_authorize_path(resource_name, provider) %></div>
<% end %>
<% if provider.to_s == "facebook" %>
<div><%= link_to "페이스북 아이디로 로그인", omniauth_authorize_path(resource_name, provider) %></div>
<% end %>
<% if provider.to_s == "google_oauth2" %>
<div><%= link_to "구글 아이디로 로그인", omniauth_authorize_path(resource_name, provider) %></div>
<% end %>
<% end -%>
<% end -%>
-
참고 페이스북 API 설정 안내

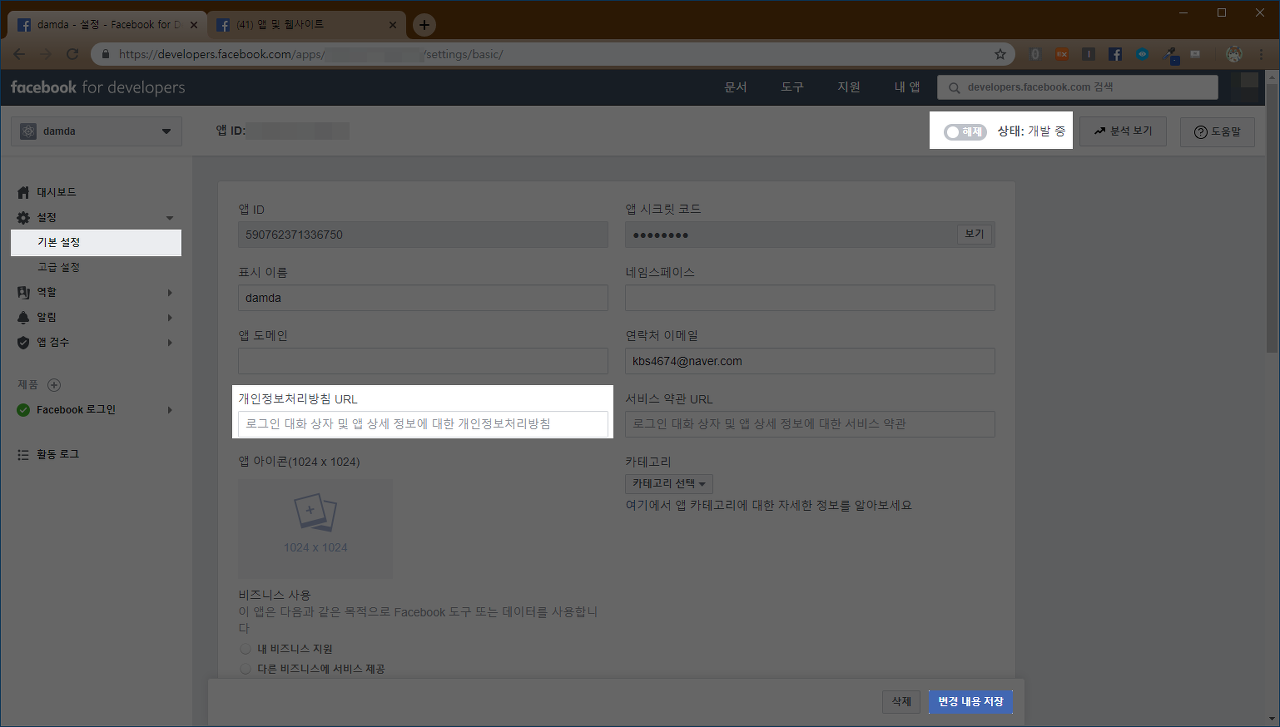
처음에 신규 API를 만들고, API 정보를 보면 개발 상태가 '개발중' 이라는 상태가 되어있습니다.
만약 '개발중' 인 상태로 API를 사용 시, 자신을 제외한 다른 유저들의 페이스북 아이디 로그인 시 로그인 제한됩니다.
홈페이지 서비스가 출시가 된다면 좌측메뉴의 설정-기본 설정 에 가셔서 개인정보처리방침 URL을 추가 및 저장 후,

위 사진의 빨간네모와 같은 버튼을 클릭하셔서 API를 활성화 시키시면 됩니다.
-
자료 참고
1. SNS 인증 로그인 하기 1 [클릭]
2. SNS 인증 로그인 하기 2 [클릭]
3. SNS 인증 로그인 하기 3 [클릭]
4. undefined local variable or method `env' for OmmniauthController 에러 [클릭]
루비온 레일즈 Ruby on Rails ROR
'프로그래밍 공부 > Ruby on Rails : Gem' 카테고리의 다른 글
| Ruby on Rails : DB 구조를 한눈에 [Gem : rails_db] (0) | 2019.11.05 |
|---|---|
| Ruby on Rails : 구글 연동 로그인 API [Gem : omniauth-google-oauth2] (2) | 2019.11.04 |
| Ruby on Rails : 네이버 연동 로그인 API [Gem : omniauth-naver] (2) | 2019.11.04 |
| Ruby on Rails : devise를 활용한 이메일 인증 [Gem : devise] (0) | 2019.11.04 |
| Ruby on Rails : Devise에 닉네임, 오늘의 한마디 기능 넣기 (0) | 2019.11.04 |

