티스토리 뷰
해당 글은 https://blog.naver.com/kbs4674/221263801292 로 부터 게시글이 이전되었습니다.
Devise는 유저들의 로그인, 회원가입 등 기능 구현을 도와주는 Gem 입니다.
이번 시간에는 간단하게 Devise 설치법 및 간단한 활용에 대해 알아보겠습니다.
-
Devise : 로그인/회원가입
1. 터미널에 다음 명령어를 입력해주세요.
rails g scaffold homes title content그리고 나중에 실습 확인을 위해 config/routes.rb 에서 root URI 규칙을 설정합니다.
root 'homes#index'
2. Gemfile 파일로 이동 후, Gemfile 맨 아래에 다음 내용을 입력해주세요.
gem 'devise'그리고 Gem을 설치합니다.
bundle install
3. 터미널에 다음 명령어를 입력해주세요.
rails g devise:install그러면

다음과같이 Devise 환경 설정 파일들이 생성된게 확인됩니다.
참고1
- devise.rb : 이메일 연동, Devise 세부설정 등에 쓰임.
- devise.en.yml : 영문에 대한 안내멘트 출력, 나중에 devise 안내멘트 번역에 사용됨.
참고2

방금전의 명령어를 터미널에 입력 시, 위와같은 안내사항이 나오는데, 위 안내사항은 가볍게 넘기기에는 중요한 사항이 많습니다.
1. 각 환경(development/test/production)에 따른 환경 설정 안내
2. config/routes.rb 에서 root 설정 해달라는 안내
3. Devise의 상태를 보여주기 위해 다음 코드를 써달라는 안내 :
<%= notice %> : 로그인, 로그아웃 등 이벤트에 따른 안내멘트
<%= alert %> : 경고(로그인 실패 등) 안내멘트
4. Devise View를 만들 수 있는 안내
4. 터미널 마지막 문구에 언급된 대로 Devise를 구성하는 View 파일을 생성해보겠습니다.
다음 명령어를 입력해주세요.
rails g devise:views
app/views 디렉토리에 위 사진과 같이 Devise를 구성하는 View 파일들이 생성된게 확인 가능합니다.
참고 Devise View 파일 한국어 번역처리하기 [클릭]
5. Devise Model(DB)를 만들기 위해 다음 명령어를 입력해주세요.
rails g devise User그러면 user라는 이름의 모델 및 users테이블이 생성됩니다.
그리고 DB의 최신화를 위해 다음 명령어를 입력해주세요.
rake db:migrate
6. 서버가 켜져있는 경우 서버를 껏다 켜주세요.
-
Devise 문법 소개
- current_user : 현재 유저에 대한 모델 정보가 모두 있습니다.
## current_user 문법 활용 예시
current_user.email
- user_signed_in? : 유저가 로그인이 되어있는지 검사합니다.
## user_signed_in? 문법 활용 예시
<% if user_signed_in? %>
안녕하세요, <%= current_user.email %> 님!
<% else %>
<%= link_to "로그인", user_session_path %>
<%= link_to "회원가입", "/users/sign_up" %>
<% end %>
-
Devise : 간단한 예제
Devise을 활용한 간단히 예제를 따라해보겠습니다.
<body>와 <%= yield %> 코드 사이에 아래의 코드를 입력해주세요.
## app/views/layouts/application.html.erb
<body>
<div>
<% if user_signed_in? %>
<%= link_to "회원정보", edit_user_registration_path %>
<%= link_to "로그아웃", destroy_user_session_path, method: :delete %>
<% else %>
<%= link_to "로그인", user_session_path %>
<%= link_to "회원가입", "/users/sign_up" %>
<% end %>
</div>
<hr/>
<%= alert %>
<%= notice %>
<h2 style="font-weight: bold">로그인 정보</h2>
<% if user_signed_in? %>
<div>
아이디 : <%= current_user.email %><br/>
유저 No. : <%= current_user.id %>
</div>
<% else %>
로그인 되어있지 않음.
<% end %>
<%= yield %>
어느 페이지를 이동하든, 로그인/로그아웃 여부에 따른 회원 로그인 상태를 볼 수 있습니다.
더 나아가서, app/controllers/homes_controller.rb 에 한 줄의 코드를 작성해보겠습니다.
class HomesController < ApplicationController
before_action :authenticate_user!
...
endController에 가서
before_action :authenticate_user!위 코드를 추가해보세요!
그리고 로그인이 되어있다면, 로그아웃 후, root페이지로 이동해보세요.
바로 로그인 먼저 하라며, 로그인 페이지로 이동될겁니다.
참고 before_action :authenticate_user! 코드는 로그인 유무를 체크하는 코드로서, 로그인이 되어있지 않다면 자동으로 로그인 페이지로 이동시킵니다.
- 참고 Devise Controller을 커스터마이징해서 사용하고 싶을 시
rails generate devise:controllers users다음 명령어를 입력하면 app/controllers/users 위치에 Devise를 구성하는 Controller들이 나옵니다.
여러분들은 Controller을 편집하신 후, config/routes.rb 로 이동해서
devise_for :users, controllers: { sessions: 'users/sessions' }다음 명령어와 같이 Devise에 사용(연동) 될 Controller들을 명시해내면 됩니다.
주의 Devise Controller는 config/routes.rb 에 위 코드와 같이 정의를 내려주지 않으면 컨트롤러 적용이 안됩니다.
예시 users/registrations_controller.rb 파일을 커스터마이징 한 후, 해당 컨트롤러와 연동을 하고 싶다면
devise_for :users, controllers: { registrations: 'users/registrations' }
-
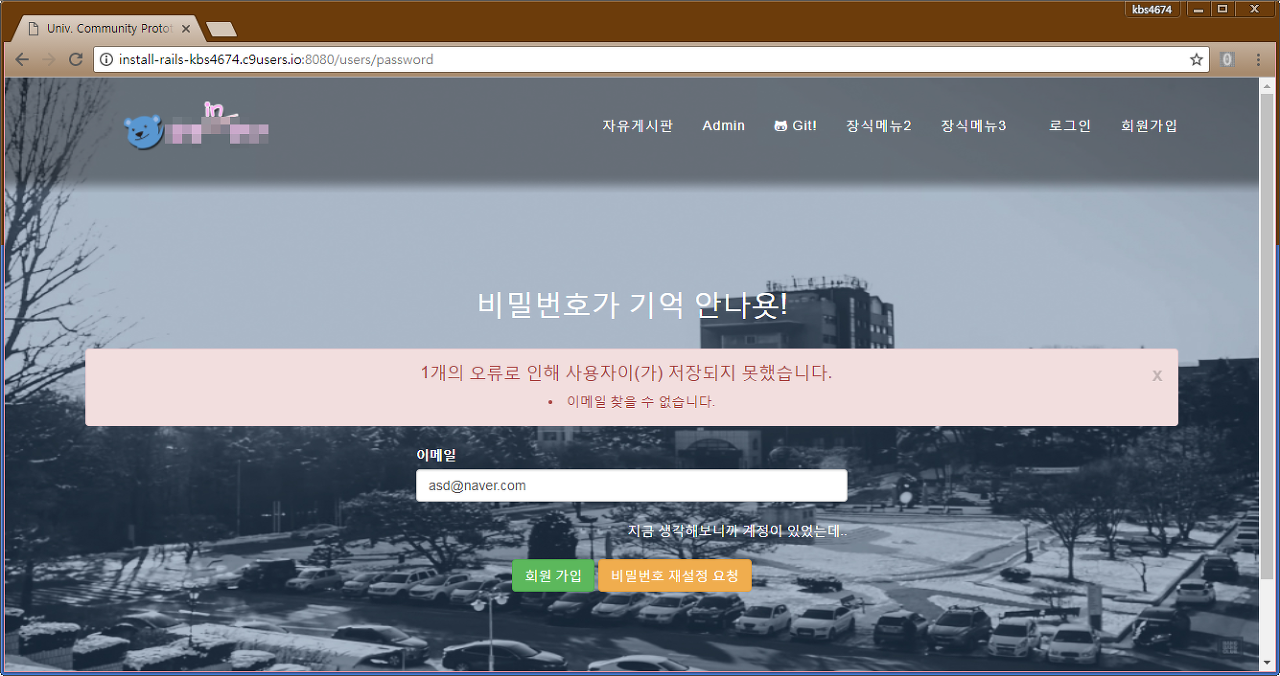
Devise : 오류메세지 출력

혹시 로그인 실패, Form 미작성 시 나오는 오류메세지를 출력하고 싶다면 다음 과정을 따라해보세요.
그렇다면 app/helpers/ 폴더에 devise_helper.rb 파일을 새로 추가시키고, 해당 파일에 다음을 입력하세요.
참고 안내 메세지 창은 부트스트랩 4.1 버전 기준입니다.
module DeviseHelper
def devise_error_messages!
return '' if resource.errors.empty?
messages = resource.errors.full_messages.map { |msg| content_tag(:li, msg) }.join
sentence = I18n.t('errors.messages.not_saved',
count: resource.errors.count,
resource: resource.class.model_name.human.downcase)
html = <<-HTML
<div class="alert alert-danger alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert">×</button>
<h6><b>#{sentence}</b></h6>
#{messages}
</div>
HTML
html.html_safe
end
end
-
연결고리
Ruby on Rails : devise 한글번역 + 'Time-Ago 번역' [Gem : devise-i18n]
Ruby on Rails : Devise 문제 이슈 및 해결방안 (게시글을 쓰고 회원탈퇴를 한다면..?)
Ruby on Rails : Devise에 닉네임, 오늘의 한마디 기능 넣기
Ruby on Rails : devise를 활용한 이메일 인증 [Gem : devise]
Ruby on Rails : 구글 연동 로그인 API [Gem : omniauth-google-oauth2] 외...
Ruby on Rails : Devise 로그인 Form 변경하기
Ruby on Rails : Rolify + Cancancan 권한 지정/권한 관리 [Gem : rolify, cancancan]
Ruby on Rails : 어드민 관리자 페이지 [Gem : rails_admin]
Ruby on Rails : JWT with devise [gem : jwt]
루비온 레일즈 Ruby on RaiRuby on Rails : devise 한글번역 + 'Time-Ago 번역' [Gem : devise-i18n]ls ROR

