티스토리 뷰
해당 글은 https://blog.naver.com/kbs4674/221052908122 로 부터 게시글이 이전되었습니다.

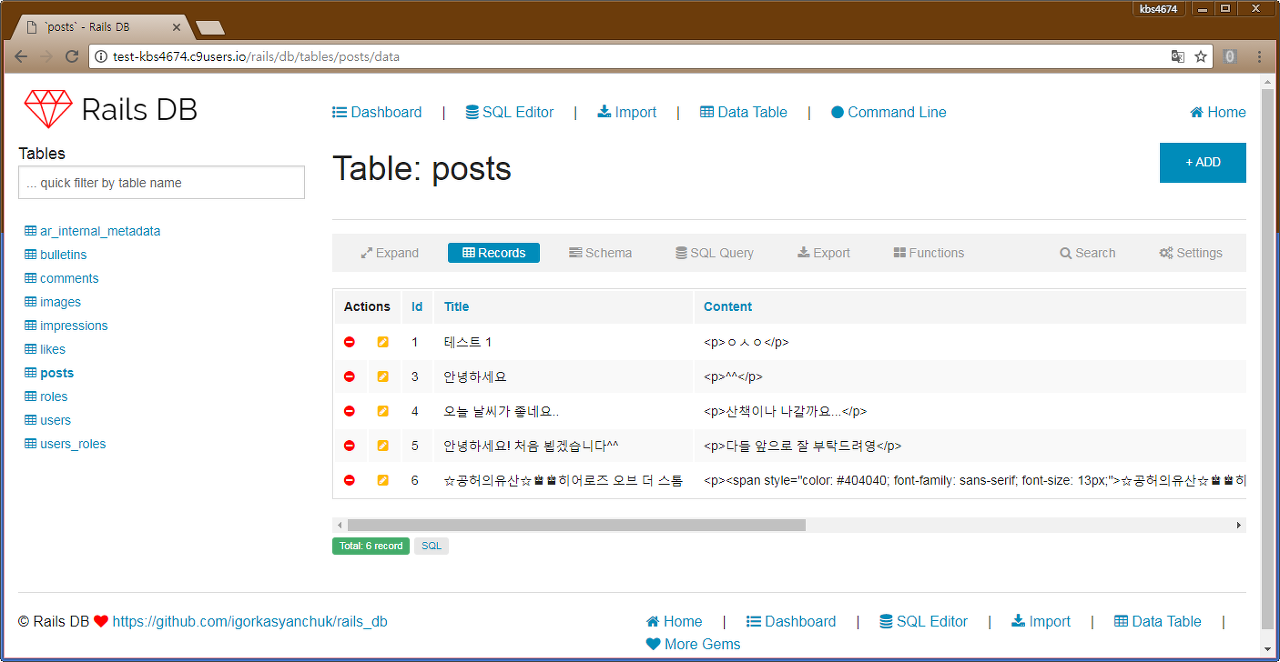
DB가 구현되었을 때 해당 DB에 어떠한 테이블 컬럼이 있는지, DB에 내용이 잘 적용되었는지, ... 등등 DB가 돌아가는것의 모든 정보를 한눈에 볼 수 있는 유용한 Gem입니다. 또한 DB를 Expert, 데이터 추가/수정/삭제 또한 가능합니다.
이 기능을 설치하는 방법은 아주 간단합니다.
-
Rails DB 설치
1. Gemfile 에서 내용을 입력하는데, group :development do 내에서 입력해 주세요.
group :development do
...
gem 'rails_db'
end참고 Development Environment 때에만 쓰이는 gem이라는 의미입니다.
(물론 Development group 밖에서도 해당 gem을 써도 되긴 하지만, 일반 사용자가 DB 내용을 보게 하면 안되겠죠?...)
그리고 Gem을 설치합니다.
bundle install
2. 서버를 껏다 켜주세요.
3. 자신의 홈페이지 주소 뒤에 /rails/db 를 입력해서(http://.../rails/db) 접속해 주시면 됩니다.
-
이슈 css 파일이 안불러와서 style이 깨지는 경우

간혹 public Environment에서 위와같이 css 파일이 깨진 체로 페이지가 열리는 경우가 있습니다.

해당 이슈의 원인은 rake assets:precompile 미실행 및 public 폴더 내 파일을 제대로 못찾아내오는걸로 지목이 됩니다.
해당 문제의 해결 방법은 다음과 같습니다.
1. Production 환경에서 서버 실행 전, Assets 폴더 내에있는 javascript 및 css를 컴파일을 해줘야 합니다.
터미널에 다음 명령어를 입력해줘서 javascript 및 css를 컴파일을 해주세요.
RAILS_ENV=production rake assets:precompile
2. production 환경을 설정할 수 있는 파일로 이동합니다.
위치 : app/config/environments/production.rb
3. production.rb 파일을 열람 후, 다음 코드를 찾아내주세요.
config.public_file_server.enabled = ENV['RAILS_SERVE_STATIC_FILES'].present?
4. 찾아낸 코드를 다음 코드로 수정 해주세요.
config.public_file_server.enabled = (ENV['RAILS_SERVE_STATIC_FILES'].present? || true)
5. 이제 서버를 껏다 키신 후, 결과를 확인해보세요.
-
자료 참고
1. rails_db Github Document [클릭]
루비온 레일즈 Ruby on Rails ROR
'프로그래밍 공부 > Ruby on Rails : Gem' 카테고리의 다른 글
| Ruby on Rails : 게시물 삭제 기록 남기기 [Gem : paranoia] (0) | 2019.11.05 |
|---|---|
| Ruby on Rails : 조회수 구현 [Gem : impressionist] (0) | 2019.11.05 |
| Ruby on Rails : 구글 연동 로그인 API [Gem : omniauth-google-oauth2] (2) | 2019.11.04 |
| Ruby on Rails : 페이스북 연동 로그인 API [Gem : omniauth-facebook] (0) | 2019.11.04 |
| Ruby on Rails : 네이버 연동 로그인 API [Gem : omniauth-naver] (2) | 2019.11.04 |

