티스토리 뷰
해당 글은 https://blog.naver.com/kbs4674/221616865157 로 부터 게시글이 이전되었습니다.

만약에 게시판을 개발한다면? 사람들이 흔히 당연하다고 생각하고 쓰는것이 무엇이 있을까요?
게시글 작성 편집기, 게시글 검색, 게시판 페이지 목록... 이 외에도 다양할겁니다.
그 중, 저는 이번 시간에는 '게시판 페이지 목록'을 셋팅하는법에 대해 설명하겠습니다.
설명하기 전에 앞서서, 만약에 게시판에 페이지 목록이 없다면 어떻게 될까요?

글이 계속 세로로 쭈우우욱 무한히 써져나가고, 엄청난 스크롤 압박이 찾아오겠죠?
(물론 일정 스크롤에 도착하면 새로 글이 로딩되는 무한스크롤 방법이 있긴 합니다.)
이를 방지하기 위해 탄생한 것이 '게시글 페이지 목록' 입니다.
사실 저는 Pagy Gem을 접하기 전에, kaminari를 써왔으나, 얼마전에 Pagy Gem의 존재를 알게되었습니다.

Pagy Gem이 유사 기능을 가진 kaminari, will_paginate Gem 보다 좋다고 위와같이 홍보를 해가지고 관심이 가게 되어서 한번 사용을 해봤는데, 몇 가지 아쉬운 부분이 있지만 사용에 심플해서 금방 익숙해질 수 있었습니다.
게다가 해당 Gem은 지금으로부터 1년 전인 2018년도에 나왔다보니 Document 자료가 많이 없습니다.
(특히 한국어자료는 아예 없더군요..)
그래서 이번 시간에는 Pagy Gem에 대한 사용법을 다뤄보고자 합니다.
부록
-
다른 구형방식의 Paginate : Kaminari [클릭]
시작 전 유의사항
-
이 글은 Post Scaffold를 쓴다는 가정 하로 작성됩니다.
-
이 글은 당신이 부트스트랩을 쓴다는 가정 하에 글을 작성합니다. 일부 부분이 부트스트랩을 활용합니다.
- kaminari를 이용한 Paginate 구현
1. Gemfile 로 이동 후, 다음 내용을 입력합니다.
gem 'pagy'그리고 Gem 설치를 진행합니다.
bundle install
2. 서버를 껏다 킵니다.
3. app/controllers/application_controller.rb 파일을 열람 후, 다음 내용을 입력해주세요.
class ApplicationController < ActionController::Base
include Pagy::Backend
… (내용 생략) …
end참고
- Pagy의 기능(BackEnd)을 정의내립니다.
- Rails 프로젝트 내에 존재하는 어떠한 Controller일지라도, application_controller.rb에 적힌 기능을 그대로 물려받아서 사용됩니다.
- 이는 결국 다른 Controller에서도 자동으로 include Pagy::Backend 이 정의가 될 것입니다.
4. app/helpers/application_helper.rb 파일을 열람 후, 다음 내용을 입력해주세요.
module ApplicationHelper
include Pagy::Frontend
end참고 Pagy의 디자인(FrontEnd) 패키지 구성에 대한 정의를 내립니다.
5. app/controllers/posts_controller.rb 로 이동 후, 목록에 해당되는 액션(필자는 def index) 속에 다음 내용을 추가합니다.
class PostsController < ApplicationController
... (내용 생략) ...
def index
@pagy, @posts = pagy(Post.all, items: 10)
end
... (내용 생략) ...
end참고 items 은 한 페이지 목록 당, 보여질 게시글 갯수를 설정합니다.
6. 게시글 목록을 보여주는 View에 Paginate을 표현하는 코드를 적절한 위치에 추가합니다.
<%= pagy_nav(@pagy) %>참고 위 코드의 @posts 변수에는
@pagy, @posts = pagy(Post.all, items: 10)Controller에 정의했던 위 코드가 초기화 되어있습니다.
해당 과정까지 해내신 후, 결과를 봅니다.

뭔가 잘 되긴 했으나, HTML 태그가 그대로 노출되어있는 상황입니다.
6. HTML 태그를 해석시키기 위해선 다음 3가지 코드 중, 하나를 선택해서 적용을 시키면 됩니다.
<%= pagy_nav(@pagy).html_safe %>
<%= raw pagy_nav(@pagy) %>
<%== pagy_nav(@pagy) %>
-
Pagy 디자인 플랫폼 적용

Pagy Gem에는 부트스트랩 등 다양한 템플릿 디자인을 입혀볼 수 있습니다.
해당 예시에서는 Bootstrap 디자인을 적용하는 법을 소개해보겠습니다.
1. 부트스트랩 페이지[클릭]로 이동 후, 부트스트랩 관련 CDN을 레일즈 프로젝트에 적용합니다.
적용 위치는 모든 View에 공통적으로 보여지는 app/views/layouts/application.html.erb 입니다.
<%# app/views/layouts/application.html.erb %>
<head>
...
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
</head>
2. 게시글 목록을 보여주는 view로 이동 후, 기존의 Pagy에 디자인 적용을 해주는 다음 코드를 추가(수정)합니다.
## app/views/posts/index.html.erb
<%= pagy_bootstrap_nav(@pagy).html_safe %>참고 .html_safe 외에 다른 방식으로 표현을 해도 됩니다.
3. config/initializers 폴더 속에 pagy.rb 파일을 생성합니다.
4. pagy.rb 파일을 열람 후, 다음 내용을 작성합니다.
참고 Pagy Gem의 구성패키지를 호출하는 기능으로 쓰입니다.
## config/initializers/pagy.rb
require 'pagy/extras/bootstrap'5. config/initializers 이하의 파일을 수정 후, 내용을 반영하기 위해선 서버를 껏다 켜야 합니다.
서버를 껏다 켜주세요.
6. 결과를 확인합니다!

- Pagy 번역 적용

Pagy Gem이 적용된 목차에서 간단히 Prev, Next 문자를 한국어로 바꾸는 법을 소개하겠습니다.
1. config/initializers 폴더 속에 pagy.rb 파일을 생성합니다.
2. pagy.rb 파일을 열람 후, 다음 내용을 작성합니다.
참고 Pagy Gem의 구성패키지를 호출하는 기능으로 쓰입니다.
## config/initializers/pagy.rb
require 'pagy/extras/i18n'
3. config/locals 폴더에 paginate.ko.yml 파일을 생성 후, 다음 내용을 작성합니다.
## config/locals/pagy.ko.yml
ko:
pagy:
nav:
prev: "‹ 이전"
next: "다음 ›"
gap: "…"주의 탭처리 철저하게 해아합니다.
4. config/initializers 이하의 파일을 수정 후, 내용을 반영하기 위해선 서버를 껏다 켜야 합니다.
서버를 껏다 켜주세요.
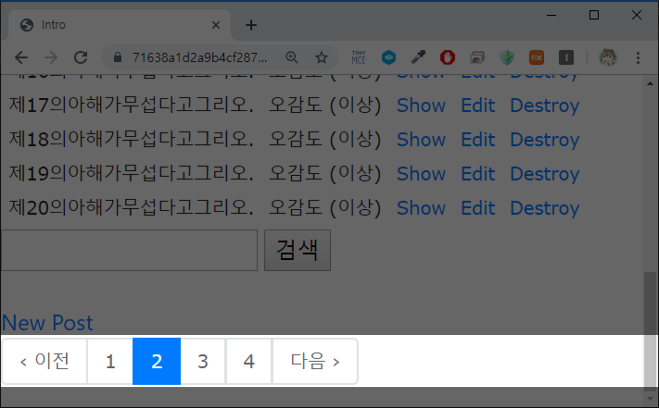
5. 결과를 확인합니다!

- Pagy Gem : Ajax 렌더링

Ajax 렌더링 형식으로 구현을 하는법에 대해 소개해보겠습니다.
해당 결과는 위와 좀 다르게 json 형식을 이용해서 목차를 보여주는 방식입니다.
1. config/initializers/pagy.rb 파일을 열람 후, 다음 내용을 작성합니다.
참고 Pagy Gem의 구성패키지를 호출하는 기능으로 쓰입니다.
## config/initializers/pagy.rb
Rails.application.config.assets.paths << Pagy.root.join('javascripts')
2. config/initializers 이하의 파일을 수정 후, 내용을 반영하기 위해선 서버를 껏다 켜야 합니다.
서버를 껏다 켜주세요.
3.어느 View에든 접속 시 모듈 관련 자바스크립트 패키지를 불러오는 app/assets/javascripts/application.js 에서
Pagy javascript 패키지를 불러오는 코드를 추가합니다.
## app/assets/javascripts/application.js
//= require pagy
4. 게시글 목록을 보여주는 view로 이동 후, 다음과 같이 paginate 헬퍼 및 javascript 정의를 합니다.
## app/views/posts/index.html.erb
<%= pagy_bootstrap_nav_js(@pagy).html_safe %>
<script>
Pagy.init()
</script>참고 .html_safe 외에 다른 방식으로 표현을 해도 됩니다.
5. 완성입니다! 한번 결과를 확인해보세요!
참고 이번 Pagy는 다른 Pagy와는 달리 Javascript/Json 기반으로 작동이 됩니다.

- 자료 참고
1. 원노 님 [클릭]
2. Pagy Gem Github [클릭]
3. GoRails Tutorial [클릭]
4. Pagy Gem Document [클릭]
루비온 레일즈 Ruby on Rails ROR
'프로그래밍 공부 > Ruby on Rails : Gem' 카테고리의 다른 글
| Ruby on Rails : 어드민 관리자 페이지 [Gem : rails_admin] (0) | 2019.11.05 |
|---|---|
| Ruby on Rails : Rolify + Cancancan 권한 지정/권한 관리 [Gem : rolify, cancancan] (0) | 2019.11.05 |
| Ruby on Rails : 페이지(paginate) [Gem : kaminari] (0) | 2019.11.05 |
| Ruby on Rails : Devise 로그인 Form 변경하기 (0) | 2019.11.05 |
| Ruby on Rails : 게시물 삭제 기록 남기기 [Gem : paranoia] (0) | 2019.11.05 |

