티스토리 뷰
해당 글은 https://blog.naver.com/kbs4674/221556218480 로 부터 게시글이 이전되었습니다.
Rails 5.2 버전에서는 이제 공식적으로 AWS S3, 구글, MS, Mirror의 클라우드 서비스 연동 제공을 합니다.
과거에 이미지/파일 업로드 후 클라우드 서버와 연동을 위해선 fog & CarrierWave Gem을 통해서 했어야 하지만 이제는 Active Storage 기능을 통해서도 가능해졌습니다.
어찌보면 Active Storage와 과거의 결과는 거의 비슷하긴 하나, 그래도 레일즈 쪽에서 클라우드 서비스를 공식적으로 연동 시킨것에 큰 의미가 있다고 생각합니다.
Chapter 1 Active Storage 기본 셋팅 및 Local에 이미지 업로드
1. 프로젝트 생성 전에 앞서, Rails 5.2가 설치가 안되어 있다면, 다음 명령어를 통해 5.2.3 버전을 설치합니다.
gem install rails --version=5.2.3
2. 새로운 레일즈 프로젝트를 추가합니다.
rails new [프로젝트 이름]
3. 간단한 이미지 업로드를 실습을 위해 scaffold를 생성합니다.
rails g scaffold posts title content:text image
4. 레일즈 프로젝트에 Active Storage를 설치합니다.
rails active_storage:install그럼 다음과 같이 db/migrates 속에 뭔가 설치된게 확인이 될겁니다.

5. 늘 그래왔듯, 새로운 테이블이 생겨났으면 이를 업데이트 해줘야겠죠!
DB Migrate를 해줍니다!
rake db:migrate
6. 미리 서버를 열어두겠습니다.
7. config/routes.rb 코드 수정을 하겠습니다.
Rails.application.routes.draw do
root 'posts#index'
resources :posts
end위 코드와 같이 root 'posts#index' 를 추가해주세요.
7. 실습 전에 앞서 몇 가지 코드를 수정하겠습니다.
1) app/views/posts/_form.html.erb
<div class="field">
<%= form.label :image %>
<%= form.file_field :image %>
</div>
## 코드 변경을 다음과 같이 진행
<%= form.file_field :image %> -> <%= form.file_field :image %>
2) app/views/posts/_index.html.erb
<% @posts.each do |post| %>
<tr>
<td><%= post.title %></td>
<td><%= post.content %></td>
<td><%= image_tag url_for(post.image) %></td>
<td><%= link_to 'Show', post %></td>
<td><%= link_to 'Edit', edit_post_path(post) %></td>
<td><%= link_to 'Destroy', post, method: :delete, data: { confirm: 'Are you sure?' } %></td>
</tr>
<% end %>
## 코드 변경을 다음과 같이 진행
<%= post.image %> -> <%= image_tag url_for(post.image) %>
3) app/views/posts/_show.html.erb
<p>
<strong>Image:</strong>
<%= image_tag url_for(@post.image) %>
</p>
## 코드 변경을 다음과 같이 진행
<%= @post.image %> -> <%= image_tag url_for(@post.image) %>
8. Post 모델에서 Active Storage와의 연동을 위해 app/models/post.rb 에 has_one_attached 코드를 추가합니다.
class Post < ApplicationRecord
has_one_attached :image
end
9. 일단 여기까지 하고 로컬에 이미지가 잘 업로드 되는지 확인해보겠습니다!

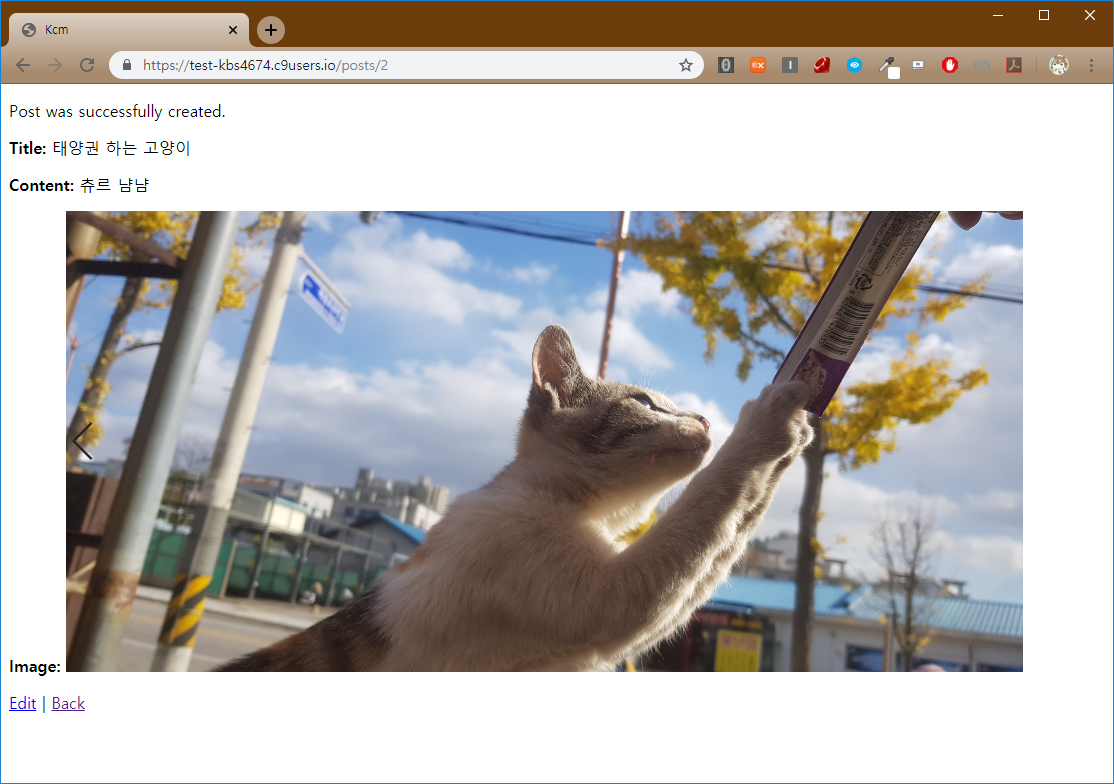
이미지와 함께 글을 작성하면 진한 노란색 글씨로 UPDATE "active_storage_blobs" SET "metadata" = ? WHERE "active_storage_blobs"."id" = ? 와 함께

이미지가 성공적으로 업로드 된게 확인이 됩니다.

그리고 storage 폴더 속에 뭔가 파일이 하나 생겨난게 확인됩니다.
(해당 파일은 이미지 파일이 아닙니다.)
Chapter 2 Active Storage를 활용하여 AWS에 이미지 업로드
이번에는 Chapter1 의 과정을 이어서 AWS에 이미지를 업로드 해보겠습니다.
1. 다음 글을 통해서 AWS에서 반드시 보안 자격 증명(AWS ID 및 Key 획득) 및 S3 Bucket을 설정해주세요
참고 https://kbs4674.tistory.com/49
2. Gemfile 에서 다음 내용을 추가해주세요.
## Gemfile
# Active Storage와 AWS S3와의 연동을 도와주는 Gem
gem "aws-sdk-s3", require: false그리고 이어서 Gem을 설치합니다.
bundle install
3. config/environments/development.rb 파일을 열람하고, 내용을 수정합니다.
config.active_storage.service = :local
=> config.active_storage.service = :amazon
# local을 amazon으로 수정해주세요.
4. config/storage.yml 에서 다음 내용을 수정해주세요.
1) Amazon 부분의 주석을 해제합니다.
# Use rails credentials:edit to set the AWS secrets (as aws:access_key_id|secret_access_key)
amazon:
service: S3
access_key_id: <%= Rails.application.credentials.dig(:aws, :access_key_id) %>
secret_access_key: <%= Rails.application.credentials.dig(:aws, :secret_access_key) %>
region: us-east-1
bucket: your_own_bucketTip 코드에 블록지정 후 Ctrl+/ 키를 동시에 누르면 주석이 풀립니다.
2) 내용을 아래와 같이 수정해주세요.
# Use rails credentials:edit to set the AWS secrets (as aws:access_key_id|secret_access_key)
amazon:
service: S3
access_key_id: <%= Rails.application.credentials.aws[:AWS_ID] %> # AWS KEY ID
secret_access_key: <%= Rails.application.credentials.aws[:AWS_KEY] %> # AWS ACCESS KEY
region: ap-northeast-2 # AWS 서버 지역(Region), 현재 지역은 한국으로 설정
bucket: <%= Rails.application.credentials.aws[:AWS_S3_BUCKET_NAME] %> # AWS S3 Bucket 이름참고 1 AWS KEY ID 등 중요한 정보에 있어 키 노출을 방지하기 위해 Figaro Gem을 활용하여 환경변수 설정을 했습니다.
참고 2 Figrao Gem을 활용한 환경변수 설정을 하면 에러가 발생할 수 있습니다.
참고 3 탭처리(amazon 다음 줄 부터 탭 1번)에 유의하세요. 탭처리가 틀리면 에러가 발생합니다.
5. 환경변수 설정을 진행합니다.
1) 터미널에 다음 명령어를 입력해주세요.
rails credentials:edit
2) 환경변수 설정을 합니다.
aws:
AWS_ID: "[AWS KEY값 ID]"
AWS_KEY: "[AWS ACCESS KEY]"
AWS_S3_BUCKET_NAME: "[S3 BUCKET 이름]"작성 예시안을 보여드리자면 다음과 같습니다.
aws:
AWS_ID: "AKIAWAYZJRER5SER2MIY"
AWS_KEY: "YA5XTqSvNAXqLptFTgr1LEF4J/RLnlrtKa6N/rLE"
AWS_S3_BUCKET_NAME: "kcm-test"참고 1 위 예시안은 어디까지나 제 기준으로 작성한 것입니다! 여러분들의 기준에 맞게 작성하세요!
참고 3 띄어쓰기 처리(aws 다음 줄 내용은 띄어쓰기 2칸)에 유의하세요. 띄어쓰기 처리가 틀리면 에러가 발생합니다.
6. 서버를 껏다 켜주세요.
7. 다시 홈페이지로 돌아와서 파일을 올려보겠습니다!


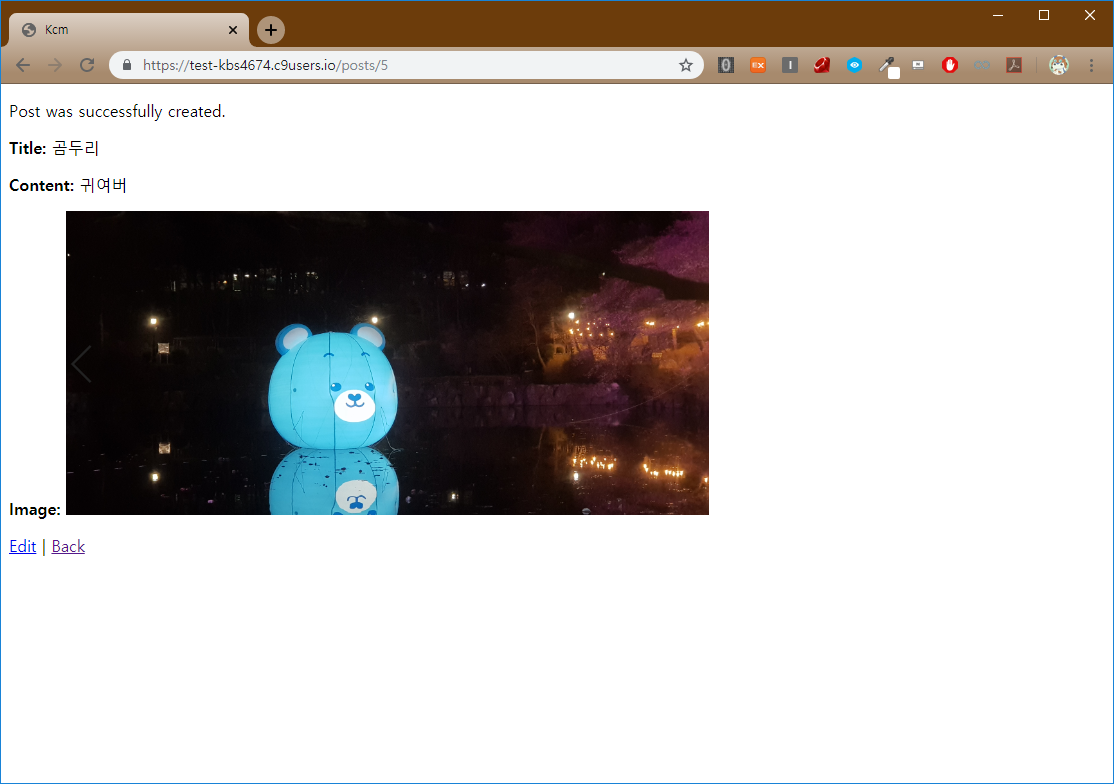
이번에도 역시 파일이 잘 업로드된게 확인되었습니다.

더불어 제 AWS S3 Bucket에도 보면 파일이 업로드 된 것이 확인됩니다!
다만 이번에 파일 URL을 보면 신기한게,

과거 fog&carrierWave 방법으로 이미지를 업로했을 때에는 이미지 파일 URL이 AWS S3를 가리켰는데

이번에는 로컬 경로를 가리키고 있습니다.
그리고 AWS S3 Bucket에 있는 파일을 삭제하면 제 홈페이지에 업로드 했던 이미지 역시 표시가 안됩니다.
부록 유동적인 이미지 URL 주소 변경
현재 Active Storage로 업로드된 이미지는 기본적으로 5분 간격으로 이미지 URL 주소가 변경되고 있습니다.

시간에 대한 조절을 할 수 있는 방법은 config/application.rb 파일로 이동 후, 다음 코드를 추가해주시면 됩니다.
## config/application.rb
# [예시] Active Storage 이미지 URL을 1분마다 변경시키도록 설정
module Untitled
class Application < Rails::Application
... (중간내용 생략) ...
ActiveStorage::Service.url_expires_in = 1.minute
... (중간내용 생략) ...
end코드를 추가 했다면 서버를 껏다 킨 후, 이미지 URL을 서버 콘솔로 통해 확인해보세요.


참고 URL 변경 시간 범위
AWS : 최대 1주일 (~ 1.week)
LOCAL : ~years
이론 Active Storage 동작 원리

오류 이슈 The bucket you are attempting to access must be addressed using the specified endpoint.
이 오류가 지금 안나타나서 직접적인 캡쳐를 못했습니다..
혹시 이미지 업로드와 함께 게시글을 작성하는데
The bucket you are attempting to access must be addressed using the specified endpoint.
위 메세지와 함께 글 작성이 안되면 config/storage.yml 에서
amazon:
service: S3
access_key_id: <%= ENV["AWS_ID"]%> # AWS KEY ID
secret_access_key: <%= ENV["AWS_KEY"]%> # AWS ACCESS KEY
region: ap-northeast-2 # AWS 서버 지역(Region), 현재 지역은 한국으로 설정
bucket: <%= ENV["AWS_S3_BUCKEY_NAME"]%> # AWS S3 Bucket 이름
endpoint: "https://s3-ap-northeast-2.amazonaws.com"
## endpoint 코드 추가다음과 같이 endpoint를 추가해주세요.
참고 Endpoint는 서울(한국) S3서버를 가리킵니다.
- 자료 참고
1. Ruby on Rails 가이드 : Active Storage 설치법 [클릭]
2. Active Storage + S3 (왕수용 님) [클릭]
3. Active Storage Expired URL [클릭]
루비온 레일즈 Ruby on Rails ROR
'프로그래밍 공부 > Ruby on Rails : 이론' 카테고리의 다른 글
| Ruby on Rails : 댓글 구현 (1:M 개념 익히기) (0) | 2019.11.03 |
|---|---|
| Ruby on Rails : 코드의 분산 - render의 개념! (0) | 2019.11.02 |
| Ruby on Rails : turbolink는 jQuery를 싫어한다. (0) | 2019.11.01 |
| Ruby on Rails : Scaffold (CRUD 1초컷) (0) | 2019.11.01 |
| Ruby on Rails : 최소한의 bundle update (conservative 옵션) (0) | 2019.11.01 |

