티스토리 뷰
해당 글은 https://blog.naver.com/kbs4674/220982828849 로 부터 게시글이 이전되었습니다.

직접 실습을 통해 배워보는 그 첫번 째 시작으로, M(DB)을 제외한 VC 만으로 랜덤 로또번호를 알려주는 페이지를 제작해보겠습니다!
-
간단한 설명과 함께 둘러보는 Ruby
1. 우선 VC(View와 Controller)를 생성을 해보는 과정을 거쳐보겠습니다.
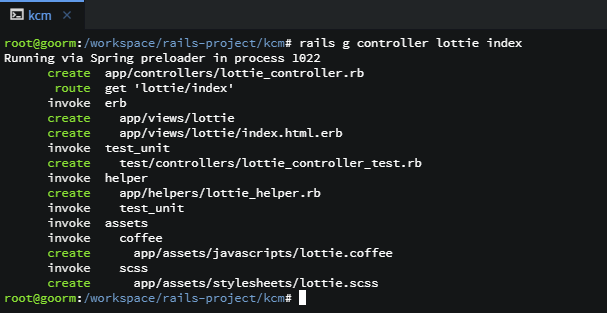
터미널에 아래 명령어를 한번 입력해보세요!
rails generate controller lottie index참고 Controller을 Generate 할 때 암묵적인 규칙 : Controller 이름은 '복수명' 으로 지어주세요.
(lotto의 복수명은 lotties), 나중에 model 파일도 생성을 해야 할 때 Controller와 이름이 겹치지 않게 하기 위해서 입니다.
1) View 및 Controller (그 외) 생성

위 명령어를 입력을 하면 Controller와 View가 생성이 되는걸 보실 수 있습니다.
(사실 그 외에도 scss, javascript 등 구성도 생성이 되긴 합니다.)
2) config/routes.rb
routes.rb 는 홈페이지의 URL(URI)경로 규칙을 설정하는 파일입니다.
아무리 VC 파일이 있어도 routes.rb 에서 규칙 정의를 내리지 않으면 페이지는 접속이 되지 않습니다.
참고로 위 명령어를 입력하면 자동적으로 routes.rb에 URL(URI) 정의가 다음과같이 되어있는게 확인됩니다.
* 2번 째 줄 get 부분
Rails.application.routes.draw do
get 'lottie/index'
# For details on the DSL available within this file, see http://guides.rubyonrails.org/routing.html
end
3) Controller
app/views/controllers/lotties_controller.rb 파일을 열람하면 아래와 같은 코드를 확인하실 수 있습니다.
class LottieController < ApplicationController
def index
end
enddef index 는 Lottie 컨트롤러에 종속된 액션의 한 종류입니다.
그리고 Controller의 액션은 각 이름에 맞는 view에 코드가 반영이 됩니다.
그리고 view 파일에서는 Controller 액션에 정의된 변수 사용을 할 수가 있습니다.
(Controller 액션 내 변수 정의 예시는 바로 아래 주의 를 참고해주세요!)
주의 여기서 햇갈릴 수 있는 개념이 있는게, 액션 내에 정의된 변수는 다른 액션에는 영향을 끼치지 않습니다.
class LottieController < ApplicationController
def index
@lotto = Lotto.all
end
def show
@lottoShow = Lotto.find(params[:id])
end
end예를들면 위와같이 index, show 액션이 있다 했을 때 show 액션에서는 index 액션의 @lotto 변수를 사용할 수가 없습니다.
2. 이제 처음에 홈페이지(루트페이지)에 접속하면 보여질 페이지에 대한 변경을 해야합니다.
config/routes.rb 에서 다음과 같이 코드를 수정해주세요.
Rails.application.routes.draw do
root 'lotties#index'
get 'lottie/index'
endroot 같은 경우는 처음 루트페이지에 접속 시, 어느 페이지가 보여질지 설정하는 것으로서 root는 다른 규칙과는 다르게 # 으로 구분을 합니다.
여기서 lotties는 controller 이름이고, index는 Controller에 종속된 액션 이름이라고 보시면 됩니다.
라우터를 변경하고 루트페이지를 접속하면

과거와는 다르게 바로 lottie에 종속된 index 페이지로 이동이 됩니다.
3. 1~45 정수를 랜덤으로 보여주는 로또 페이지를 간단히 만들어보겠습니다.
1) Controller 파일을 열람해서 다음과 같이 수정을 합니다.
## app/controllers/lottie_controller.rb
class LottieController < ApplicationController
def index
@random = (1..45).to_a # 1~45의 숫자가 담긴 배열을 생성합니다 (C언어로 치면 for (int i=1;i<=45;i++) 개념), 참고로 .to_a는 일반 정수를 array 화 시키는 메소드
@lotto = @random.sample(7).sort # random 변수 내 있는 1~45 숫자 중 .sample(n)를 통해 n개의 랜덤정수를 뽑아냅니다. 그리고 .sort를 통해 오름차순 정렬을 합니다.
end
end
2) view 파일을 다음과 같이 수정해주세요.
## app/views/lottie/index.html.erb
<h1 align="center">오늘 내 인생에 있어 최고의 로또번호는??</h1>
<center><%= @lotto %></center>참고
① @lotto 변수는 Controller 내 index 액션의 @lotto 변수를 참고한 겁니다.
② view에서는 일반적으로는 마크업 언어로서 표현을 합니다.
그런데 중간에 Ruby/Rails 표현을 써야 할 경우, <%= %> 으로 감싸줌으로서 표현을 해줄 수 있습니다.
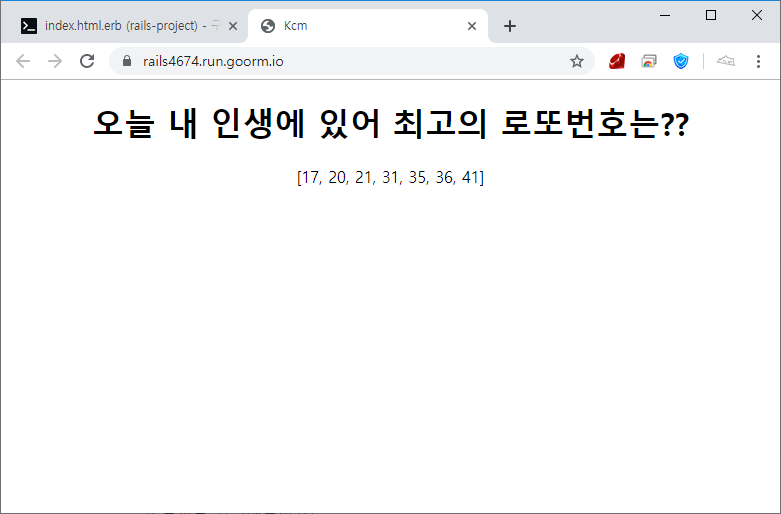
3) 결과를 확인해볼까요!

F5를 누를 때 마다 번호가 계속 바뀌는게 확인이 됩니다 :D
루비온 레일즈 Ruby on Rails ROR
'프로그래밍 공부 > Ruby on Rails : 이론' 카테고리의 다른 글
| Ruby on Rails : V (View) (0) | 2019.10.31 |
|---|---|
| Ruby on Rails : M (Model) (3) | 2019.10.31 |
| Ruby on Rails : 전체적인 레일즈 간단 이론 (0) | 2019.10.31 |
| Ruby on Rails : Ruby/Rails 설치 및 서버 켜보기 (0) | 2019.10.31 |
| Ruby on Rails : 서론 (1) | 2019.10.31 |

